A Click to Call button connects the end user with the business owner with a click.
Which website needs a Click to call button:
A Click to Call button will be so helpful when you run a business, where the end user might need to connect with you for more information. With the click to call button, the connecting between the caller and you, is just a click away.
How the click-to-call button works:
Let us see how the click to call button works in layman’s terms. Let’s assume that you own a restaurant and you create a website for the same. Your website will have all the information like Menu card, Location, Specials etc., and if the customer w ants to order something from the menu, then they have to lookup your contact number, copy it to their dial pad and then call. But when you have this click to call button, they can just click the button and the number will be automatically copied to their dial pad leading the customer contact you easily.
How to create the click to call button in your website:
You can create the click to call button in two ways:
- Using plugin
- Manually using the HTML code
In this video, we discussed about how to create a click to call button in detail. Please check that also.
1. Steps to create click to call button using plugins
- Login to your wordpress dashboard
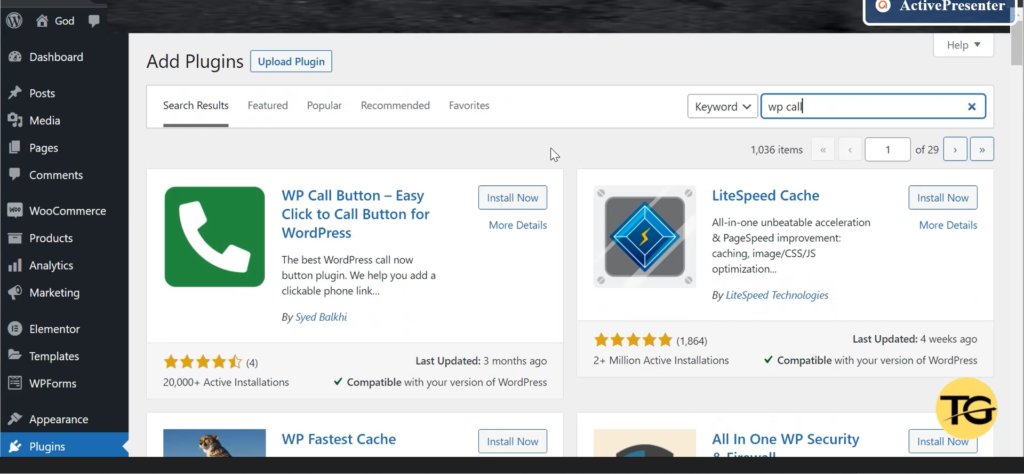
- Click on Plugin option on the left side menu –> Add New
- Search for the plugin “Wp Call” and click on “Install Now” against the “WP Call Button” and then “Activate”

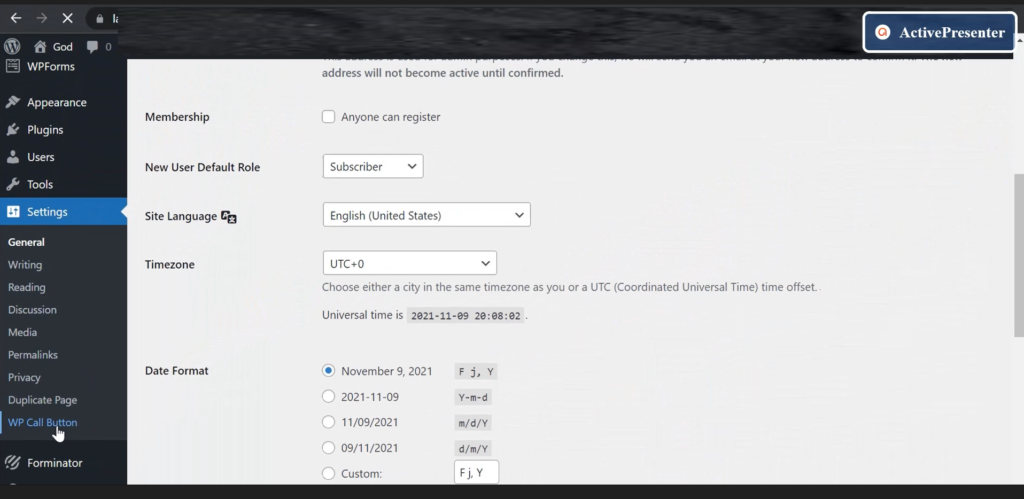
4. Click on settings under the “WP Call Button” in the plugins page. You can also open the settings from the left side menu by click on Settings –> WP Call Button

5. Under “Sticky Call Button” tab, change the following settings:
- Call Now Button Status –> Active
- Phone Number –> <Enter your contact number>
- Show call button only on Mobile devices –> Disable
- And save the changes
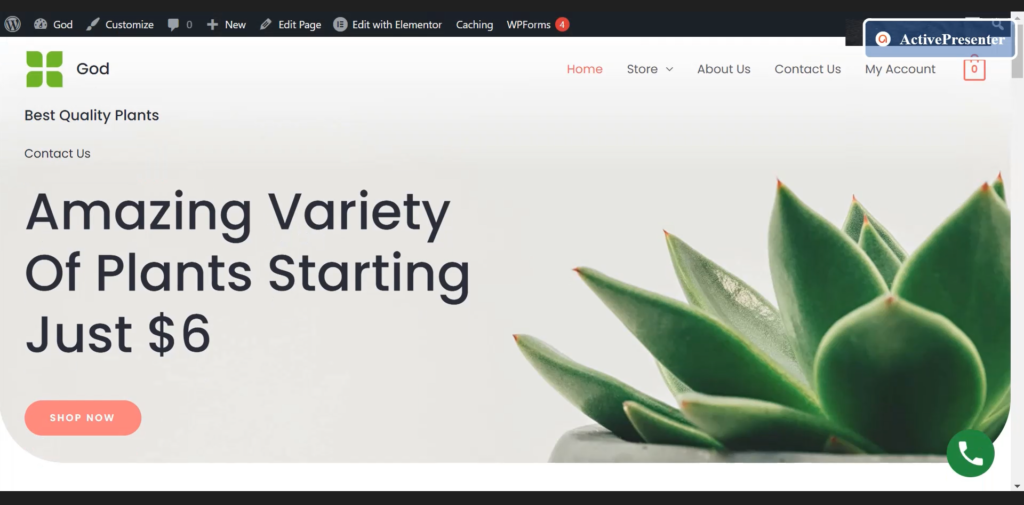
6. Now when you refresh your website, the Click to Call button will be available on the Bottom Right corner of your website.

2. Steps to create click to call button Manually using HTML Code
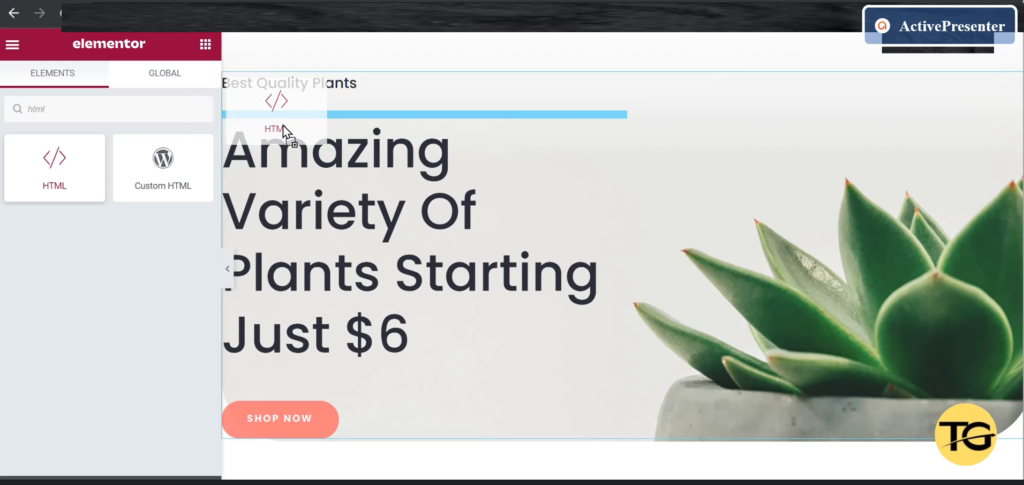
- Open the page where you need the click to call button and edit it with Elementor
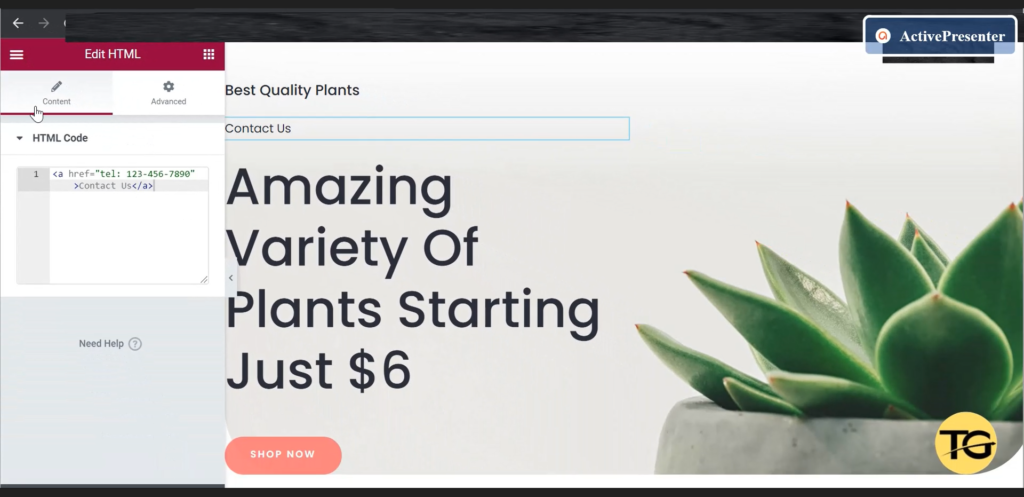
- Search for the “HTML” widget. Drag and drop it at the location where you need the click to call button

<a href=”tel: 123-456-7890″>Contact Us</a>

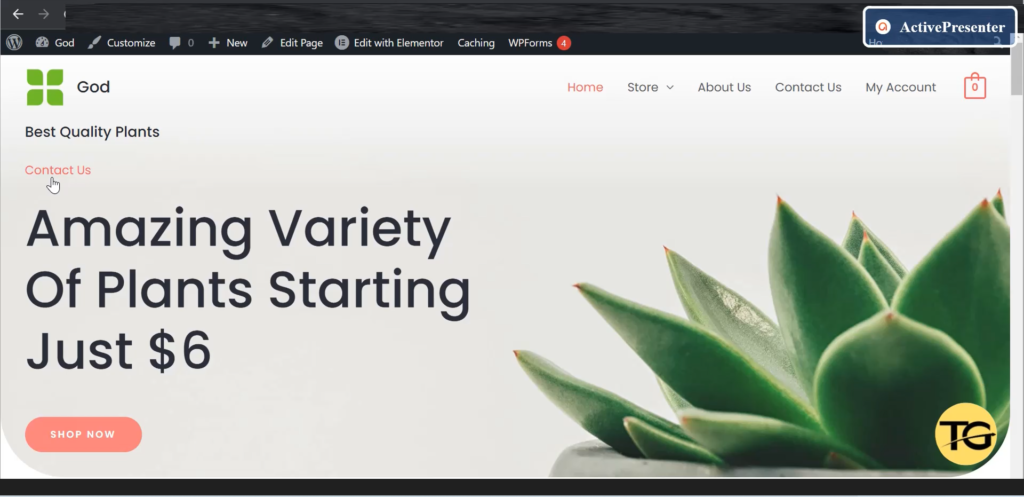
4. Publish it. When you refresh your website now, the ‘Contact Us’ link will be available.

More information about the “Static Call Button”
The Static call button lets you to create the ‘Click to call’ button anywhere in specific in a page.
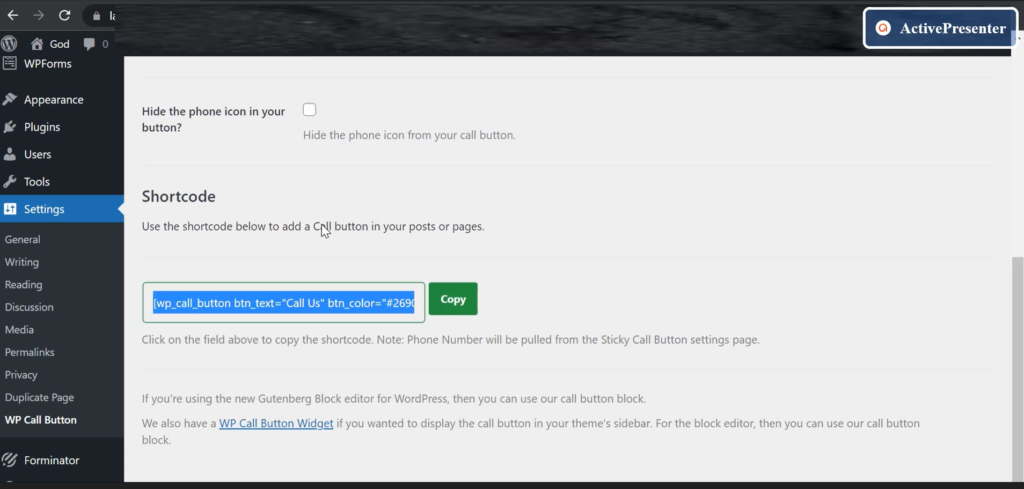
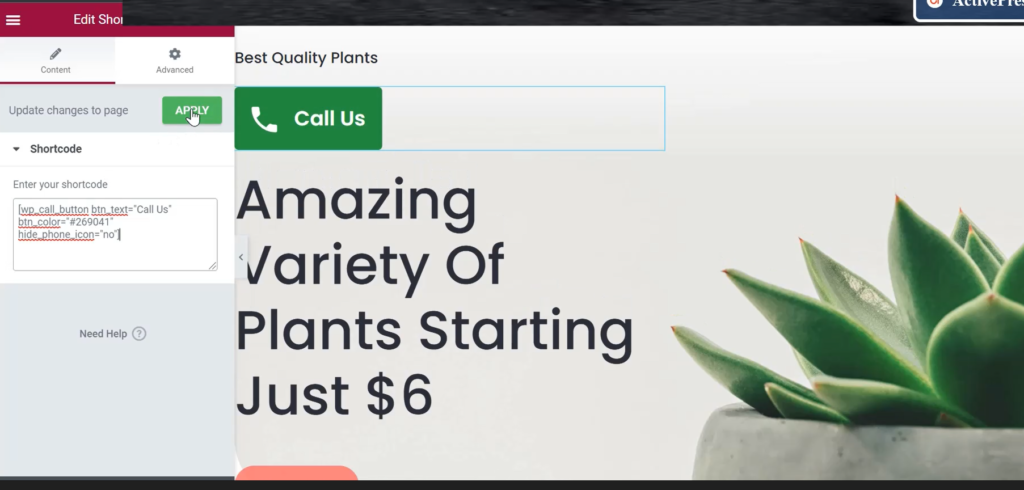
- To use the Static call button, you have to copy the ‘shortcode’ under the ‘Static Call’ button tab in ‘WP Call” button settings and paste it in the page you want the click to call button to get displayed. Detailed steps below

Copy the short code and continue the following steps:
2. Login to your wordpress website in edit mode
3. Open the page where you want the click to call button to get displayed.
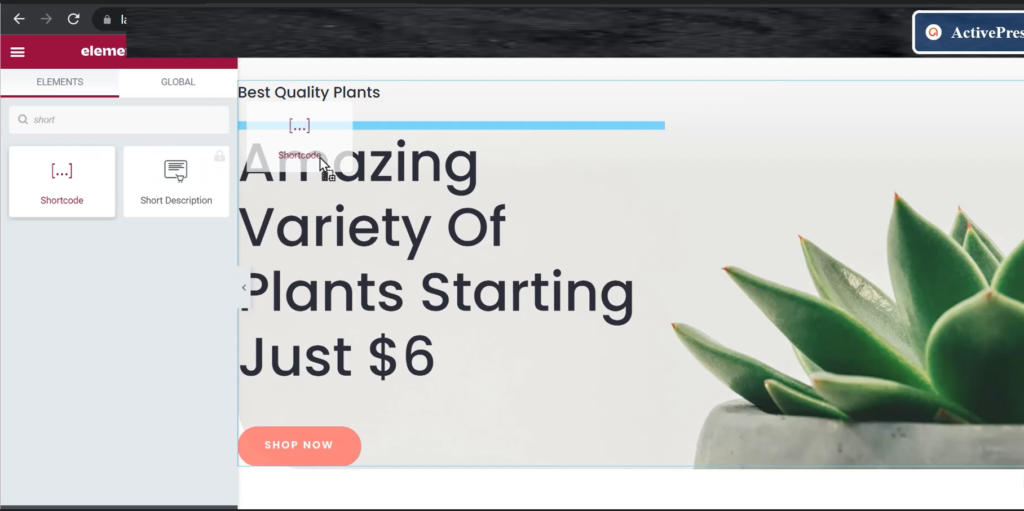
4. Search for the ‘Shortcode’ widget. Drag and drop it at the place where you need the click to call button

5. And paste the shortcode you copied from the ‘Static Call’ button tab in step 1.

What will happen when the end user clicks on the click to call button?
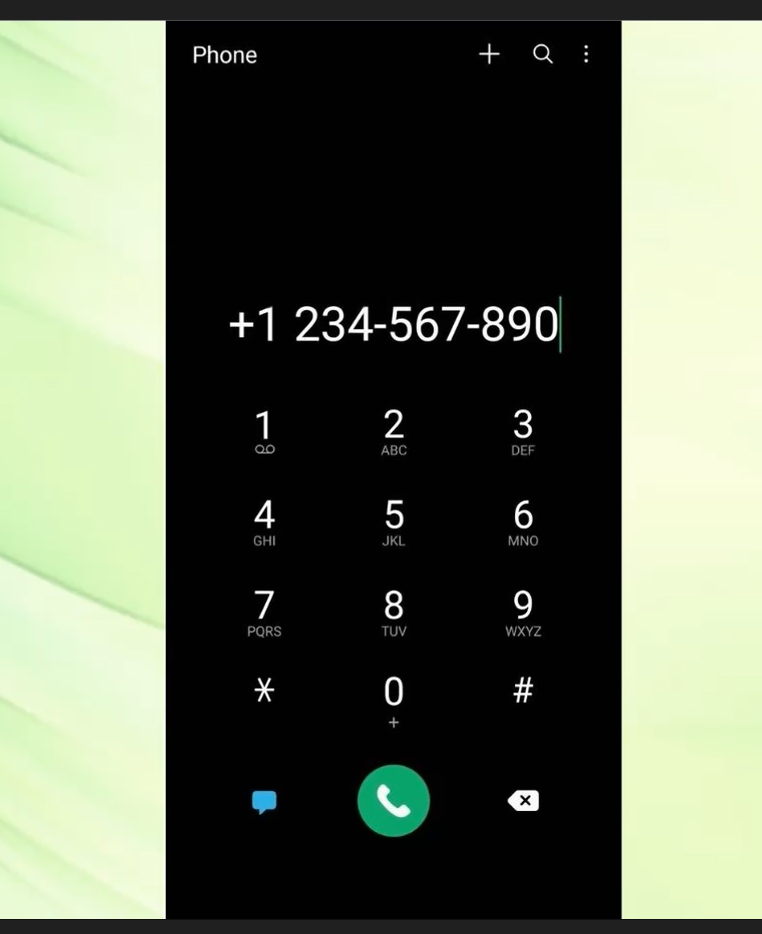
When the end user clicks the click to call button on their mobile device, the contact number will be automatically copied to their dial pad like below

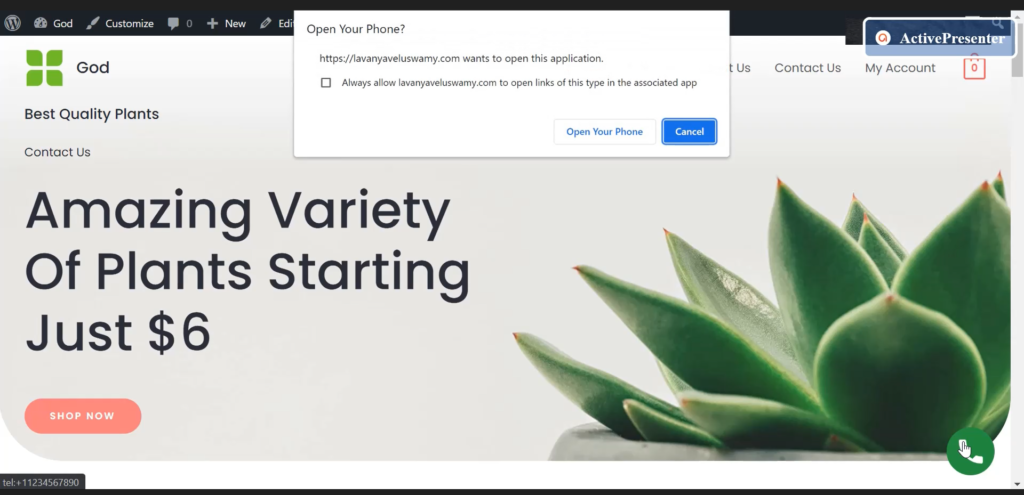
When the end user clicks the click to call button on the computer, they will be prompted with the following message

If their computer and their mobile device are linked, they can contact from their computer itself. If they are not linked, they have to link the devices before proceeding with the call.
Hope this article helps you to create a click to call button in your wordpress website. Please find the video for the above tutorial here:




0 Comments